Summary of Requirements
For this application, functional and non-functional requirements were defined to guide the direction of this project. They are summarized in the belo:
Should-Have
Each location will have an associated picture
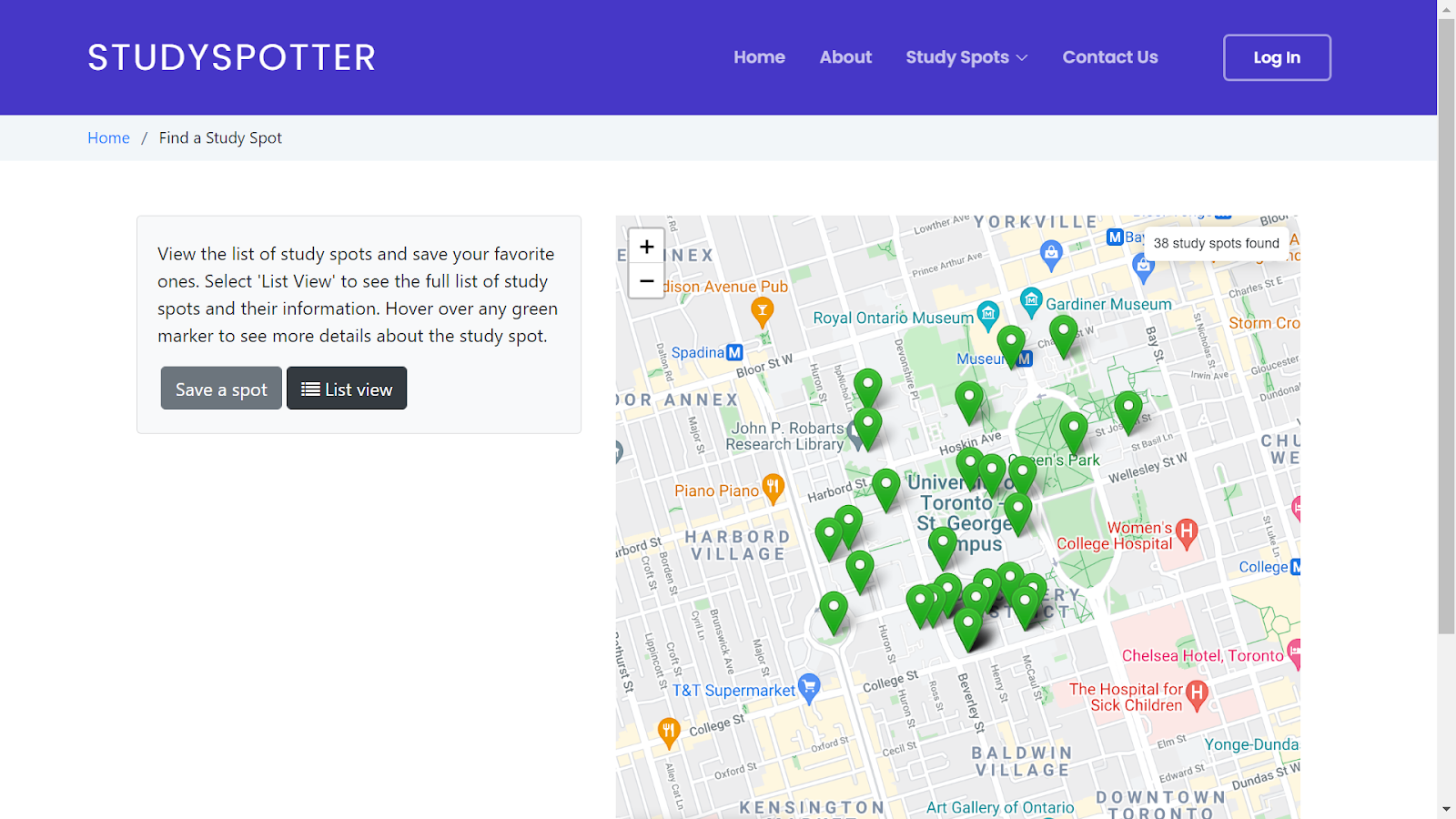
Users will be able to input their current building location, and the site will provide a map of nearby study spaces
Users will be able to leave written and star-based reviews of study spots
Could-Have
Each location will have information for their busiest hours
Users will be able to upload their own pictures of the location
Homepage (or a banner) with featured locations (student picks, new uploads, top rated)
Locations can include off-campus restaurants, cafes, or study spaces
Questionnaire will recommend study spots to students based on their answers
For these functional requirements, a group brainstorm was done and a list of requirements was generated and voted upon. Through the group vote, the following functional requirements were triaged into Must-Have, Should-Have, and Could-Have requirements. The Must-haves were defined as the functional requirements above:
Functional
Users will be able to filter through a list of study spots
Users will be able to create their own account, containing personal details like program and year of study
Users will be able to leave written and star-based reviews of study spots
Users will be able to bookmark a study spot
Non-Functional
The site will securely store each user’s account information
The site will restrict access to other users’ information
Locations will be limited to spaces on or near the UofT St George Campus
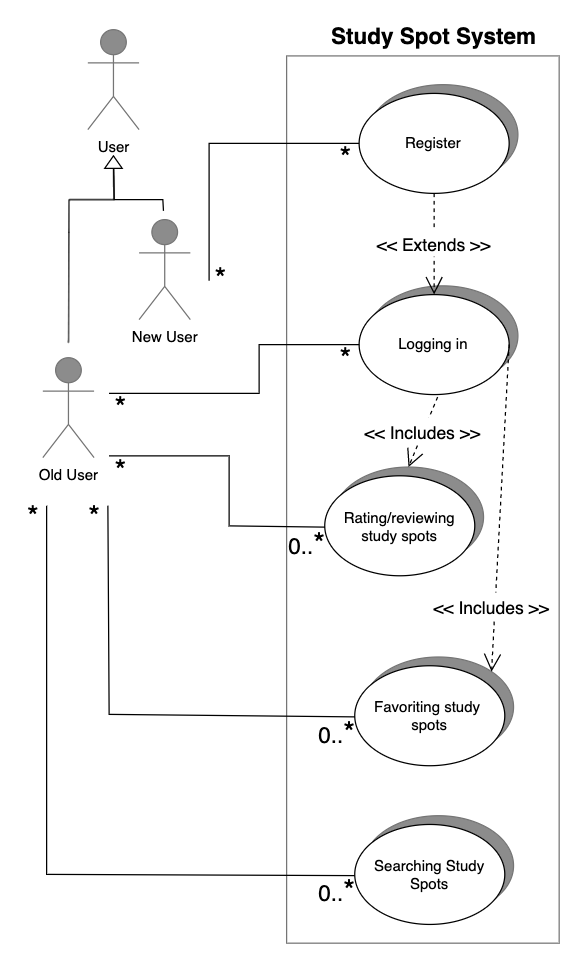
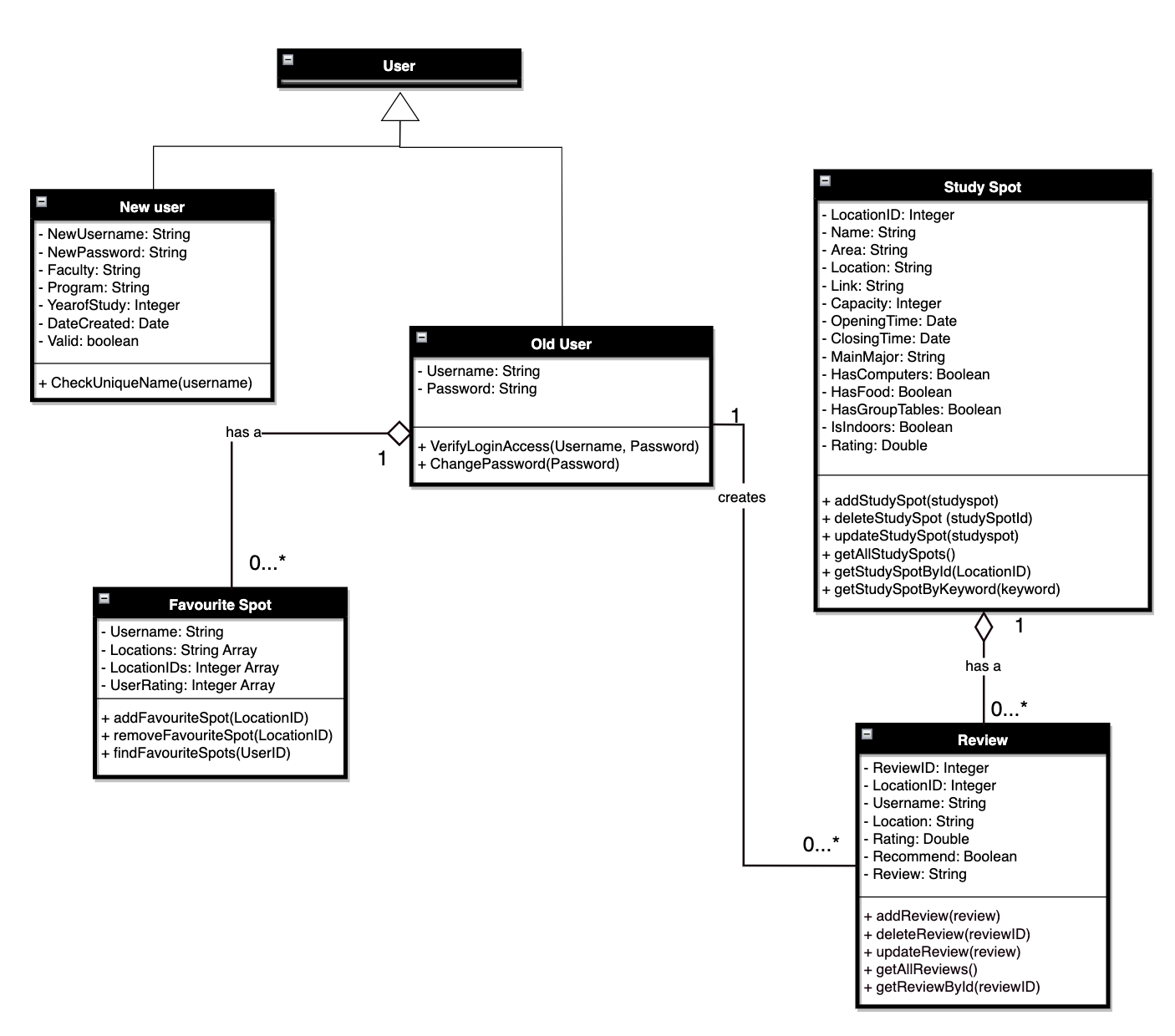
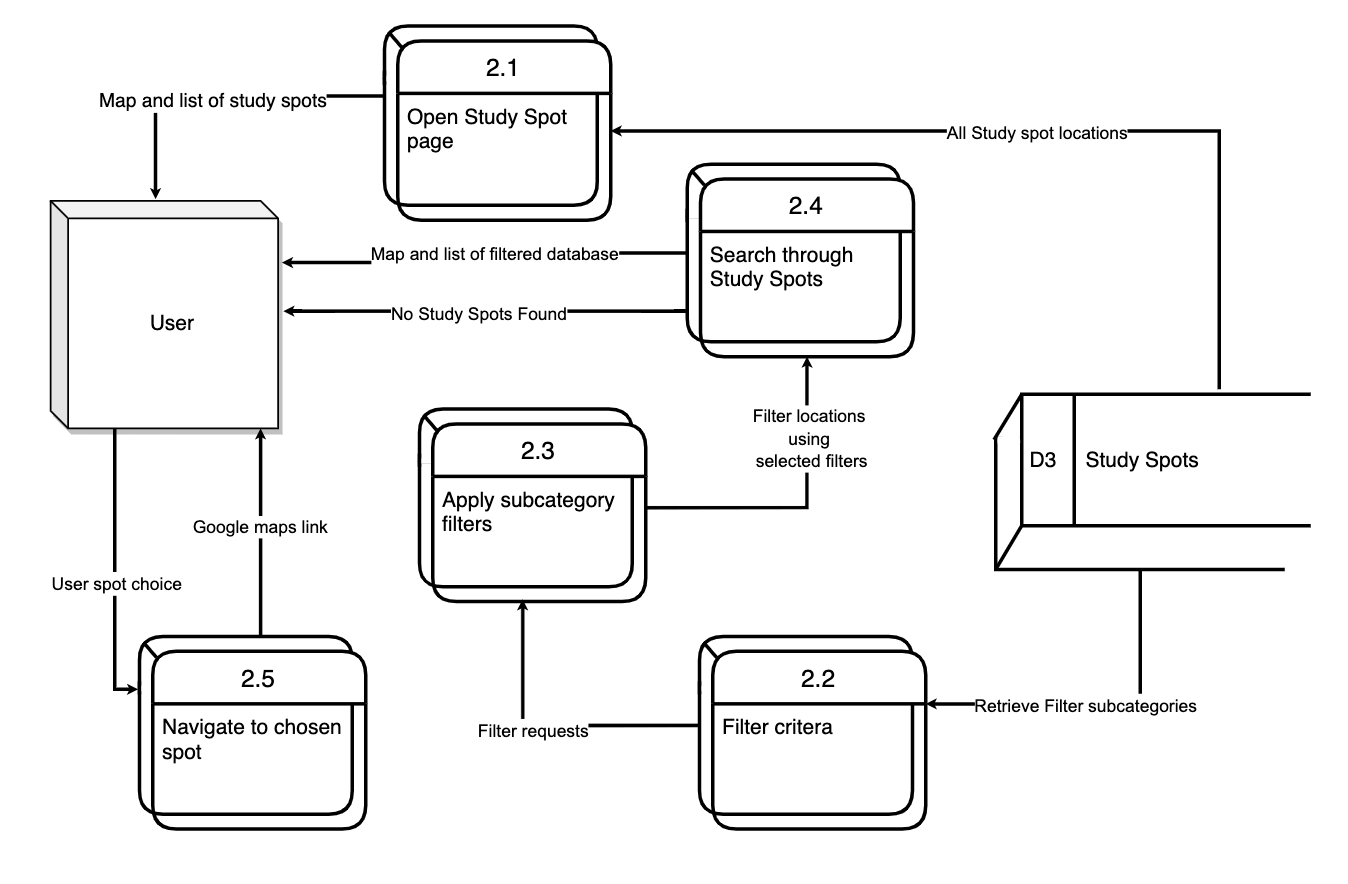
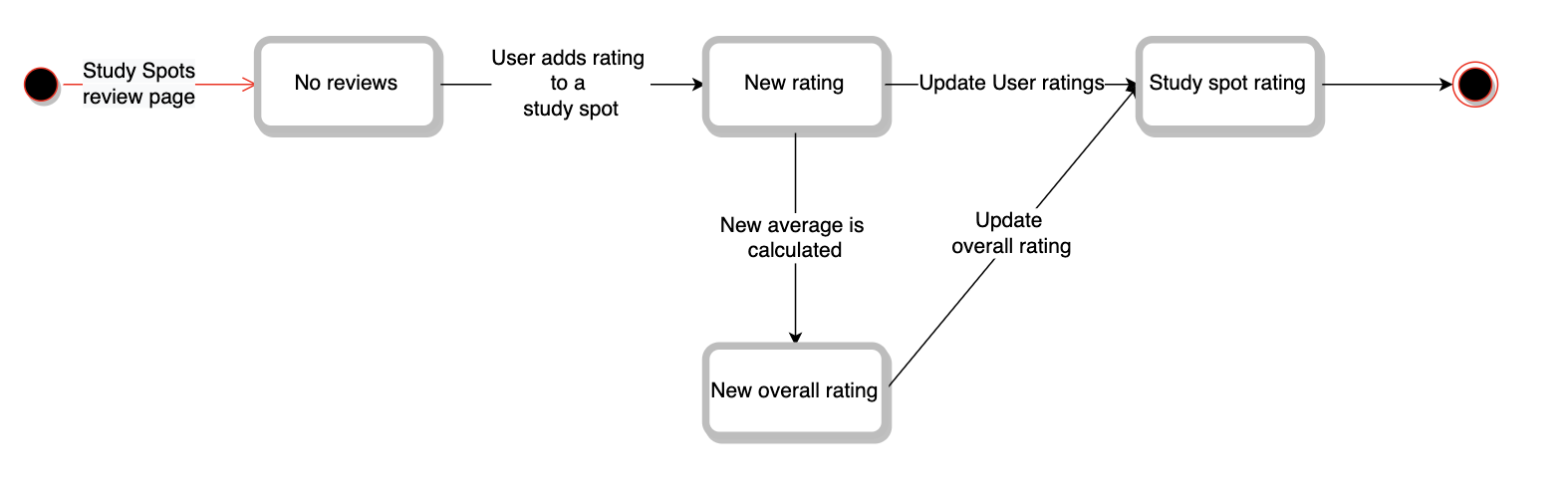
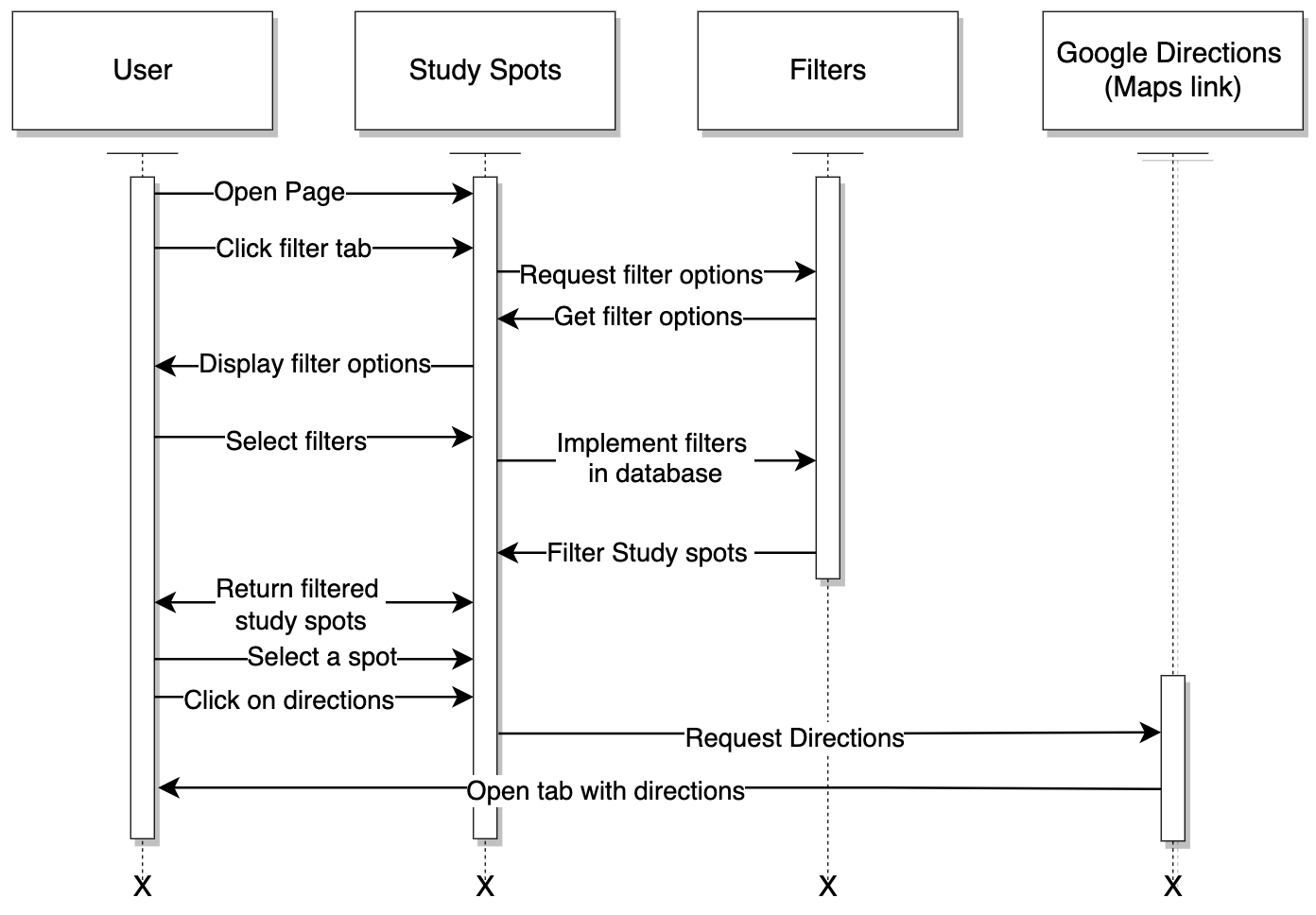
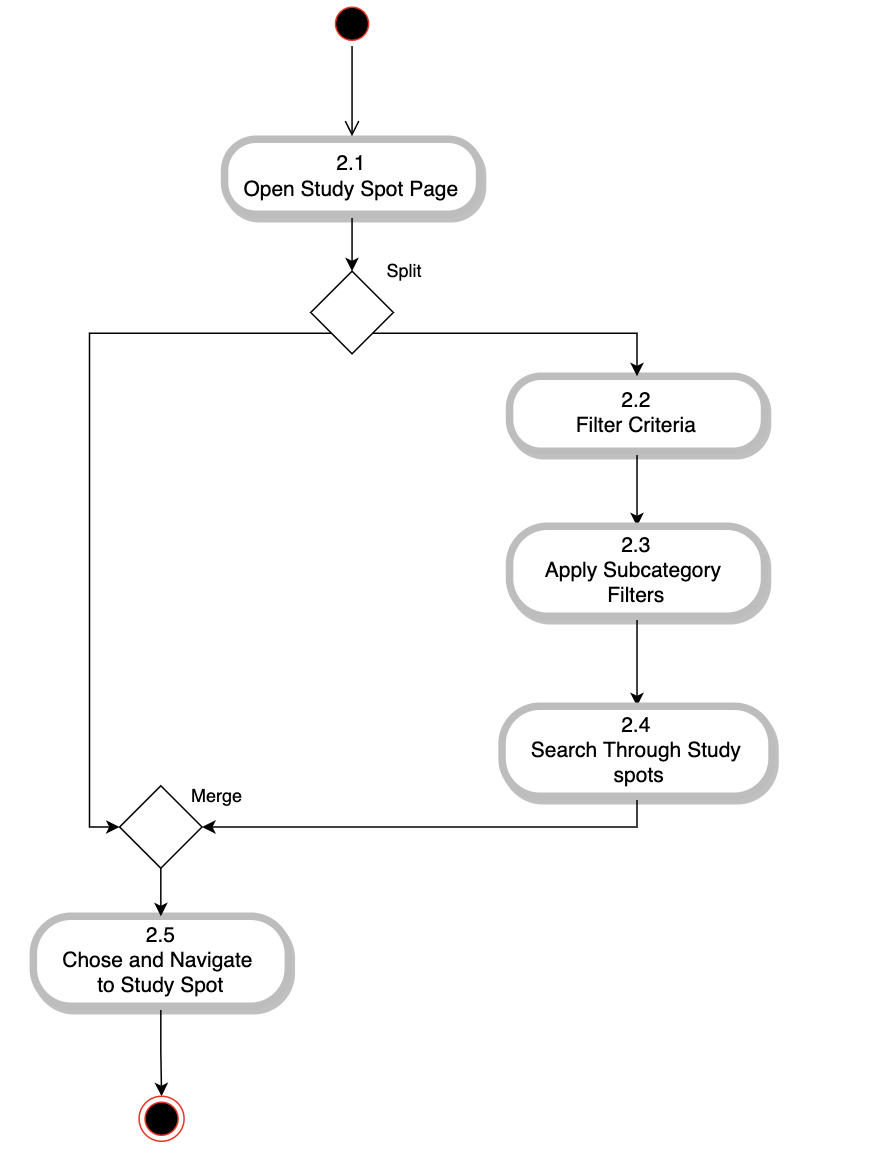
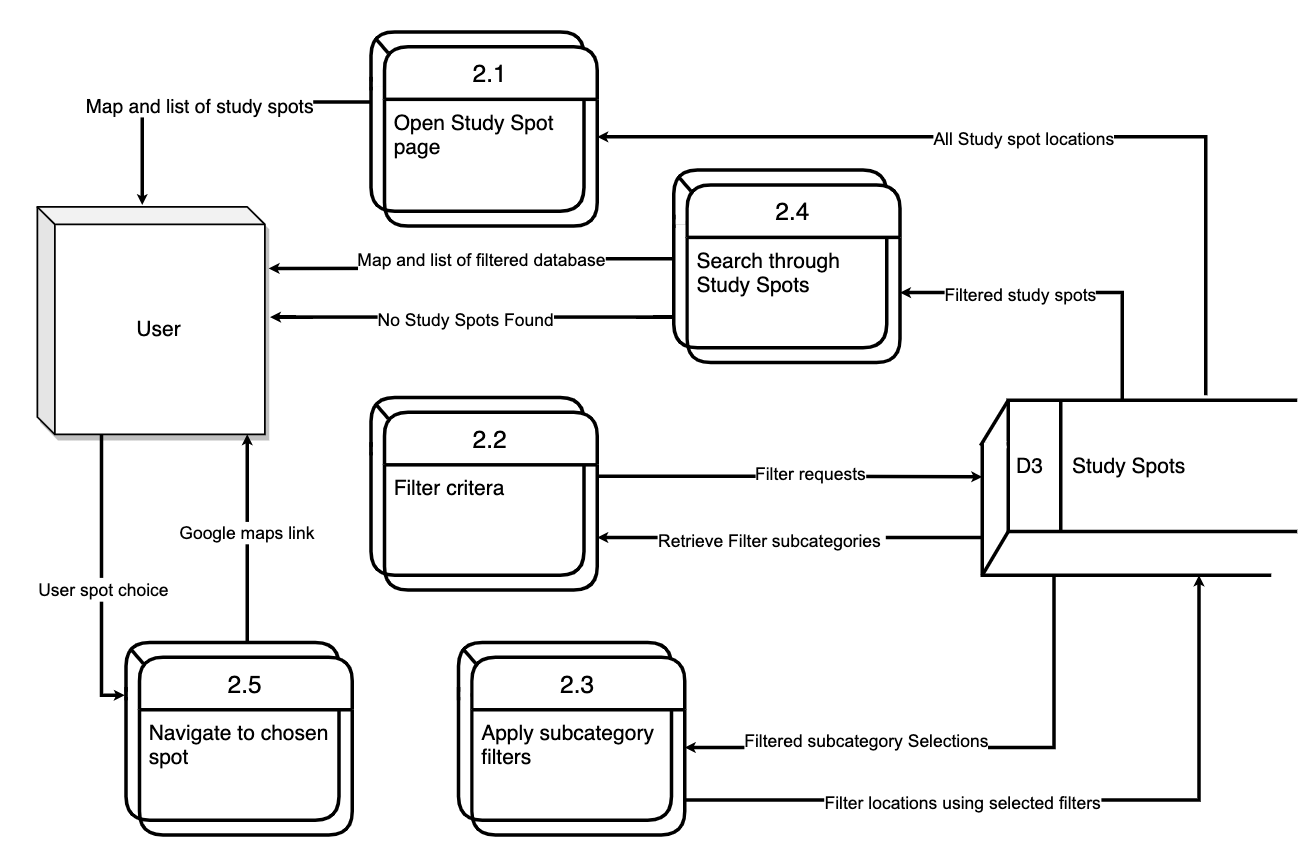
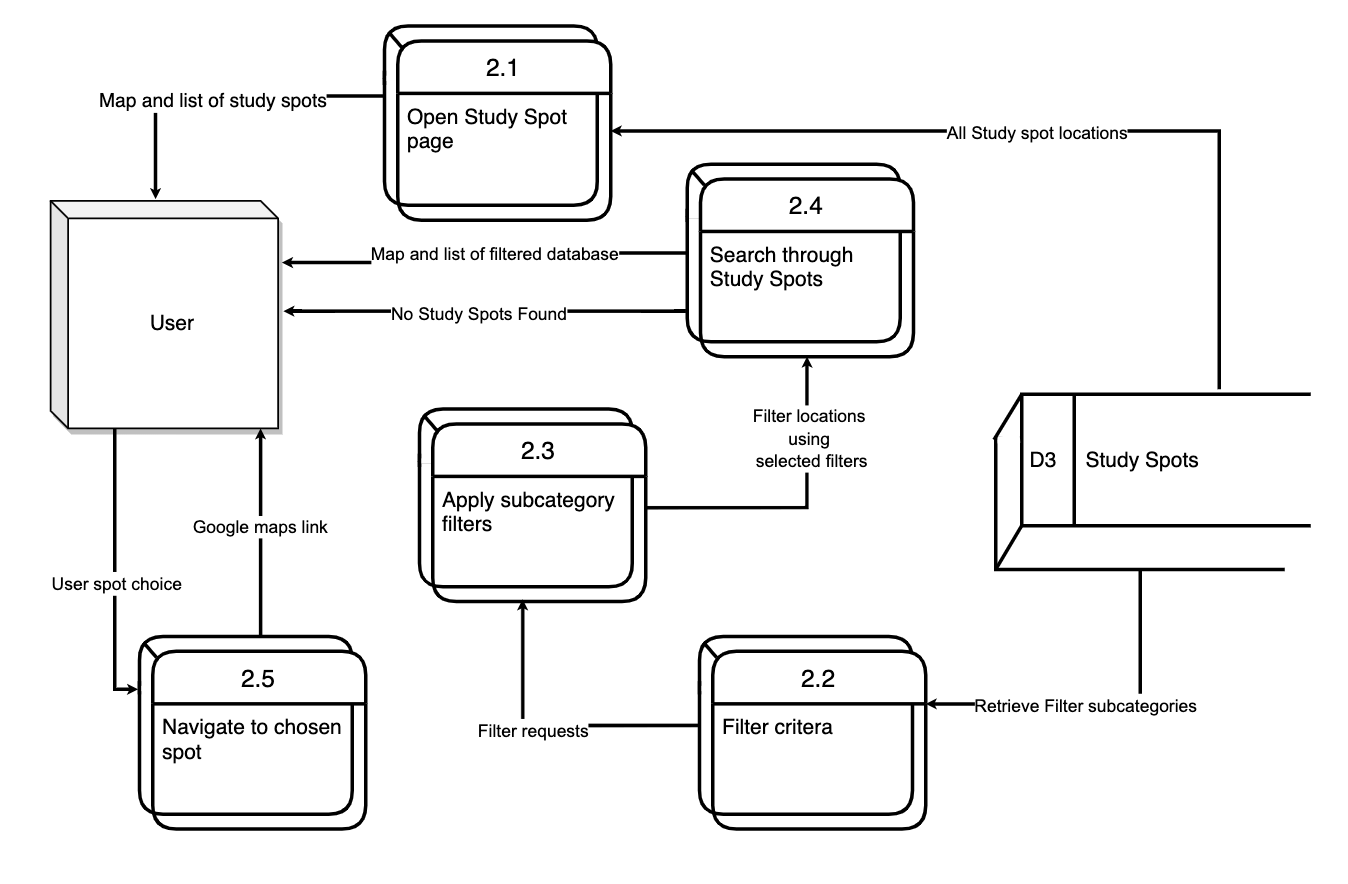
The four Must-Have functional requirements were agreed upon on the premise that they provide the core functionality needed in order to provide students with easy access to university resources to accomplish their academic studies. With four Must-Have requirements in tow, the corresponding use cases were generated to further develop the core competencies of the web application. The use case tables for creating an account, searching for study spots, rating and reviewing study spot locations, and favouriting study spots can be found here. UML diagrams were created to refine graphical representations of the application's use cases, the change in the attribute's state over time, object-oriented relation, and the dynamic relationship between objects.